Yavaş yavaş Retina Display ve HDPi ekranlar yayınlaşmaya başladı bu da kullandığımız bazı web teknolojilerinin değişeceği anlamına geliyor.
Genel olarak web objelerini olumlu etkilese de trafik kullanımını arttırdığı bir gerçek. Basitce değinmek gerekirde kullandığınız resimleri x2 çözünürlükte kaydetmeniz gerekiyor. Ve genel hatlarıyla resim kullanmak yerine css kullanmayı tercih etmeniz yada HTML5 nimetlerinden faydalanmanız gerekiyor.
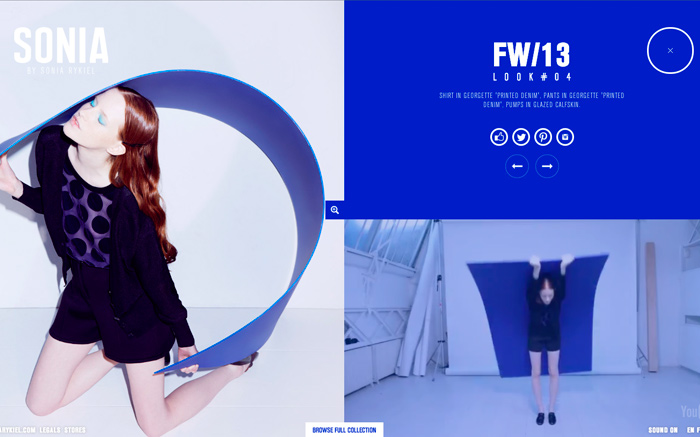
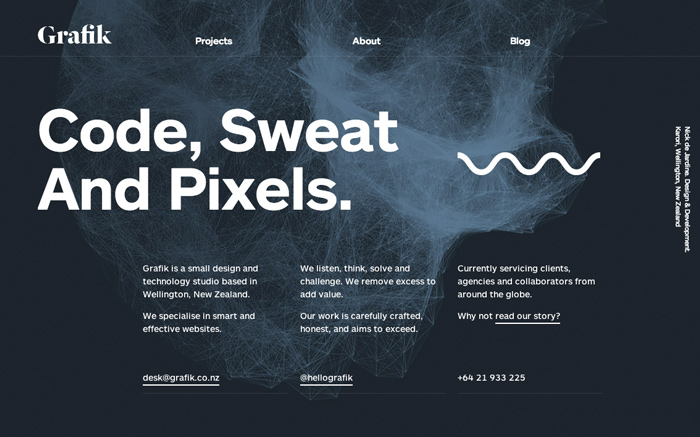
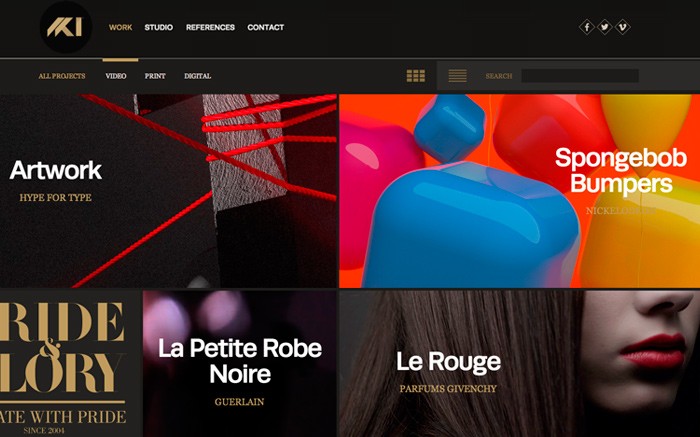
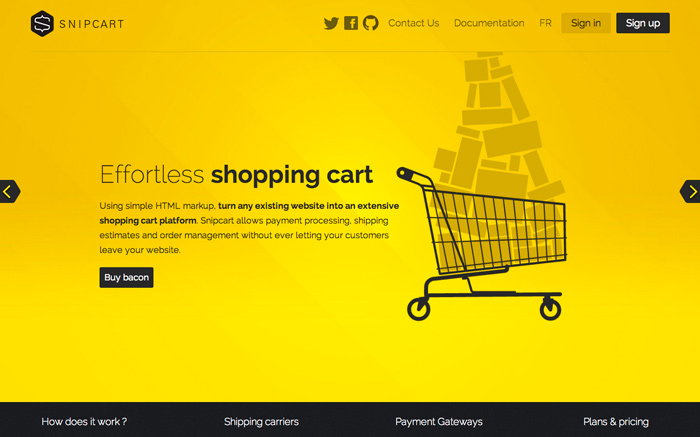
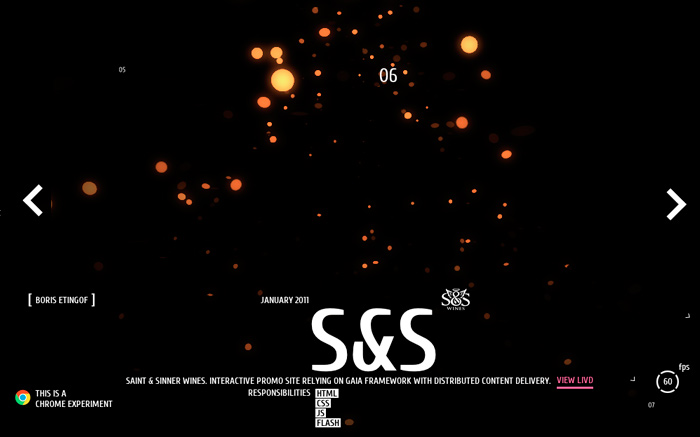
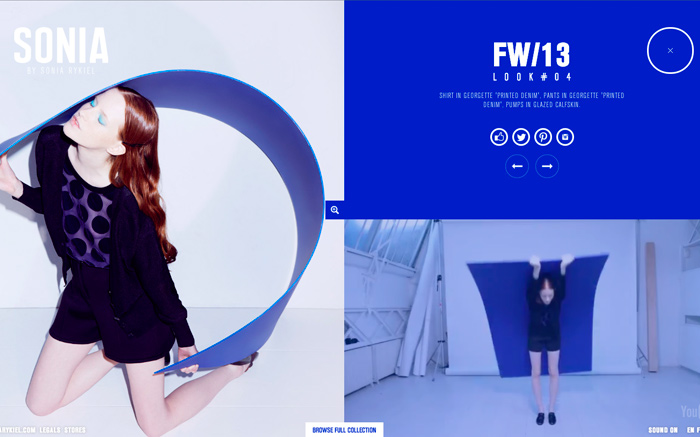
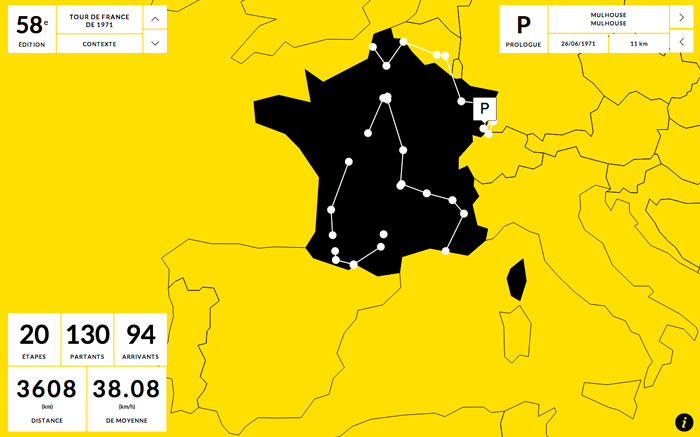
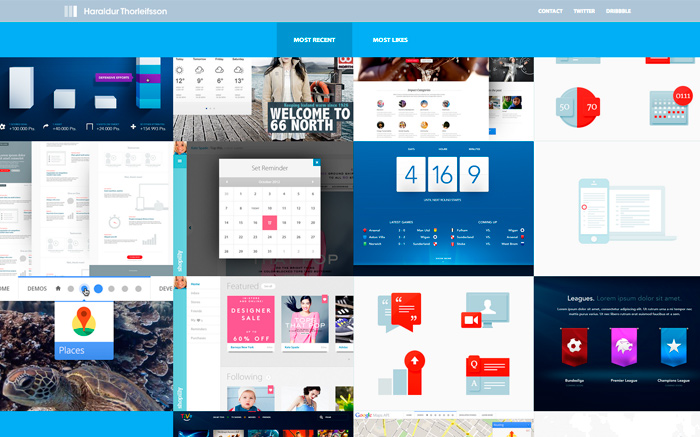
HDPi destekli bir ekranınız varsa Türkiye’de bunu destekleyecek websiteleri çok fazla bulunmuyor ama özellikle web tasarımcılar için bu büyük bir fırsat, HDPi tasarım geliştirebiliyor olmaz sizi yakın zamanda aranılan adam yapacak.
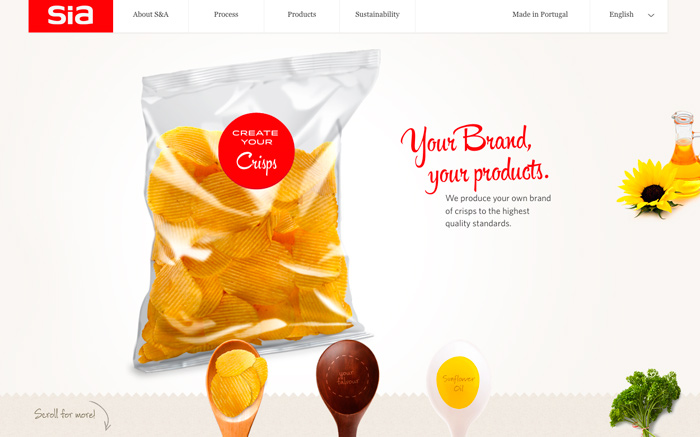
Birbirinden kreatif HDPi tasarlanmış web sitelerini sizin için araştırdık…


















3 Yorumla HDPi Uyumlu Site Örnekleri
Seo Nedir? Tasarımcılar için SEO
Adobe CC 2018 Ücretsiz İndirme Linki
Lazer Kesimli Kartvizit Tasarımları
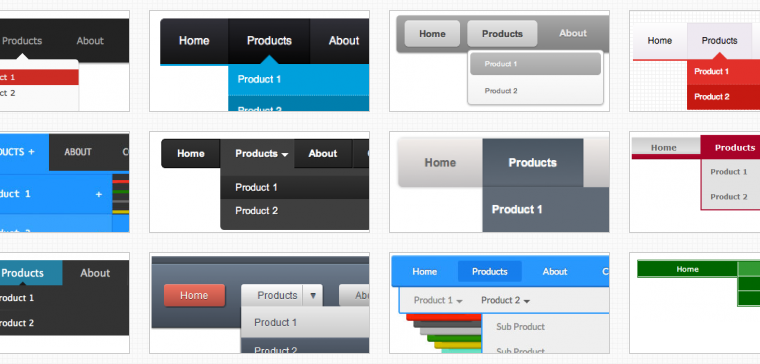
Ücretsiz CSS Menü Arşivi
Grafik Tasarımın Geleceği
Yapay Zeka: Grafik Tasarımcıların Yeni En İyi Arkadaşı
Seo Nedir? Tasarımcılar için SEO
HTML ve CSS için Renk Kaynakları