Web geliştiriciler, şirketlerin online varlıklarını sürelikli geliştirmenin ve mükemmelleştirmenin yollarını arıyor.
Son bir kaç yıldır, internet dünyasında büyük değişiklikler olmakta acaba bu bir dalgalanma mı, yoksa son zamanlarda sıkça duymaya başladığımız uyarlanabilir (responsive) tasarımlar gerçekten web’in geleceğimi olacak ?
Uyarlanabilir Web Tasarım Nedir?
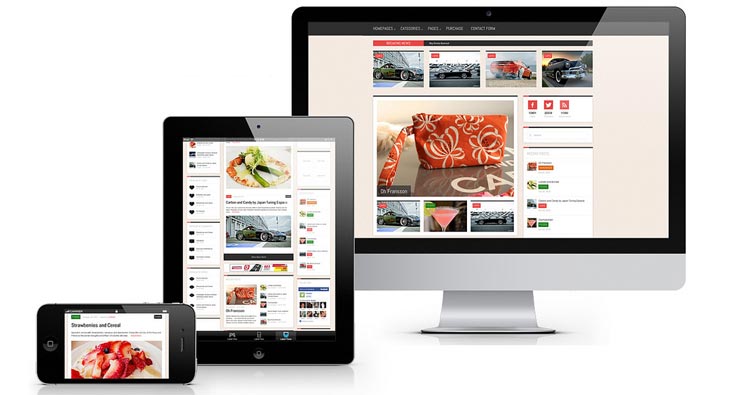
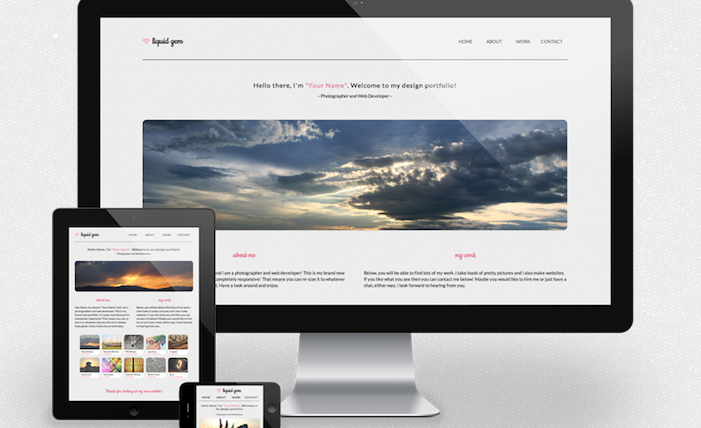
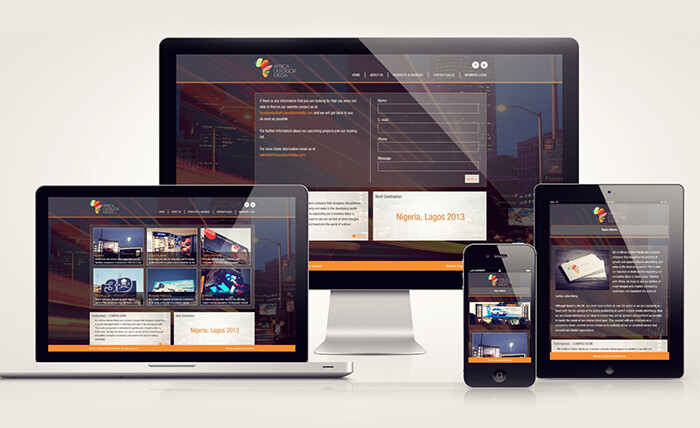
Tablet bilgisayarların, akıllı telefonların, bilgisayar ve diğer cihazların tek bir web sitesi üzerindenden uyarlanabilerek ekran çözünürlüğünü otomatik olarak ayarlayıp en iyi kullanılabilirlik modeline gelmesine duyarlı yada uyarlanabilir web tasarım diyoruz.
Kısacası tek bir web sitesinin bir çok cihazla kolayca kullanılabilmesi anlamına geliyor.

Normal bir web sitesinin akıllı telefonlarda ne kadar küçük göründüğünü artık hepimiz biliyoruz ve bu durum kullanılabilirliği oldukça düşünüyor. Tıklanacak butonlar oldukça küçük kalıyor ve her zaman tıklamakta zorluk çekiyorsunuz. Yine tabletlerde bir nebze daha rahat olsa da küçük ekranlı tabletlerde aynı sorun yine kendini gösteriyor.
Bunu sadece küçük ekranlı cihazlar için düşünmekte çok doğru olmaz. Ekranlarımız gitgide büyüyor, 1920x1080px çözünürlüğünde bir ekranda web sitesi açıldığında site eğer ortaya konumlandırılmışsa köşelerde ne denli boşluklar göründüğünü biliyoruz. Bunu ortadan kaldırmak için sitenin otomatik olarak genişlemesi oldukça faydalı olabilir.

Aslında içerikleriniz tam olarak su gibi davranır. Büyük bir şişedeki suyu, daha küçük bir şişeye sığdırdığınızı düşünün. Uyarlanabilir tasarımda da aslında tam olArak yaptığımız işlem bu…
Geleceğin web sitelerini böylemi tasarlayıp yazacağız?
Şuan için evet! Tabi ki Avantajları ve dezavantajları var fakat en önemli avantajı iyi tasarlanmış uyarlanabilir bir web sitesi firmanızı yada çalıştığınız firmayı mobil uygulama maliyetinden yine aynı şekilde tablet uygulaması maliyetinden kurtarır.
Gelecekte uyarlanabilir siteler tasarlamamızın aslında en büyük nedeni bu olabilir.
Avantajlarını, dezavantajlarını ve genel kullanım ipuçlarını aşağıdaki konularda bulabilirsiniz.
Mobil Tasarımlar için 5 İpuçu
PXtoEM ile Responsive Fontlar
HTML5 Neden Tercih Edilmiyor?
Bootstrap Responsive Şablon
2013 Yeni Web Tasarım Trendleri








Adobe CC 2018 Ücretsiz İndirme Linki
Lazer Kesimli Kartvizit Tasarımları
Photoshop ile Titreme Düzeltme
Ücretsiz CSS Menü Arşivi
Grafik Tasarımın Geleceği
Yapay Zeka: Grafik Tasarımcıların Yeni En İyi Arkadaşı
Seo Nedir? Tasarımcılar için SEO
HTML ve CSS için Renk Kaynakları