Tasarım yaparken yaratıcılığınızın tıkandığını hissedebilirsiniz. İşte böyle zamanlarda bu araçlar hayal gücünüzü serbest bırakmanıza yardımcı olacak. Bu yazıda, ister grafik tasarım, ister tipografi, dijital sanat, 3D, web tasarımı, illüstrasyon, sanat veya diğer yaratıcı alanlara ilgi duysanız da size yardımcı olacak en sevdiğim yaratıcı araçları listeleyeceğim:
1. ADOBE EXPERIENCE DESIGN

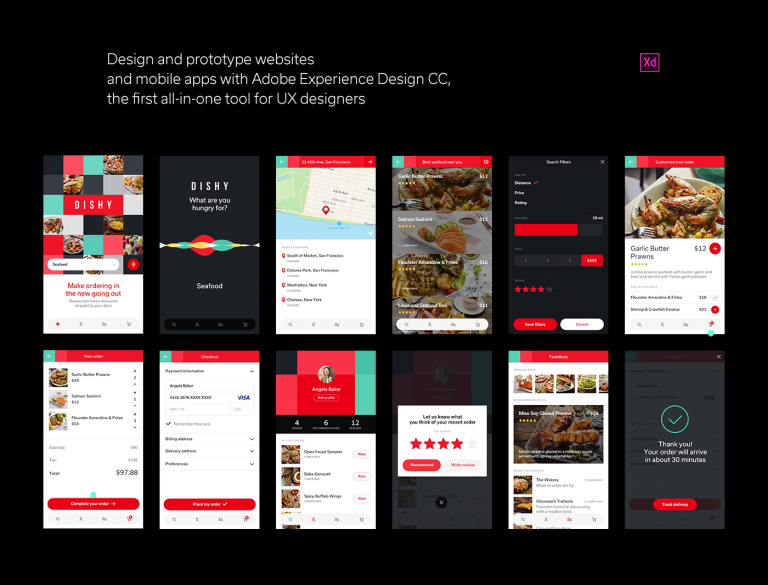
Adobe Experience Design
Photoshop’ta web sitesi mock-up’ları ve UX prototipleri oluşturmayı seviyor musunuz? Bence Evet
Bu nedenle Adobe, Kullanıcı Deneyimi Tasarımı (Adobe Experience Design) adıyla Adobe XD’ yi yarattı. Esasen Adobe’nin Sketch’e olan cevabı, Adobe XD, varlıkları içe aktarmak ve mockup’larınızı dışa aktarmak için, hem kullanımı kolay hem de Adobe’nin diğer Creative Cloud uygulamalarıyla dikkatli bir şekilde entegre edilmiş bir arabirimde mockup’lar oluşturmanıza, denemenize ve paylaşmanıza olanak tanır.
2. FONT FLAME

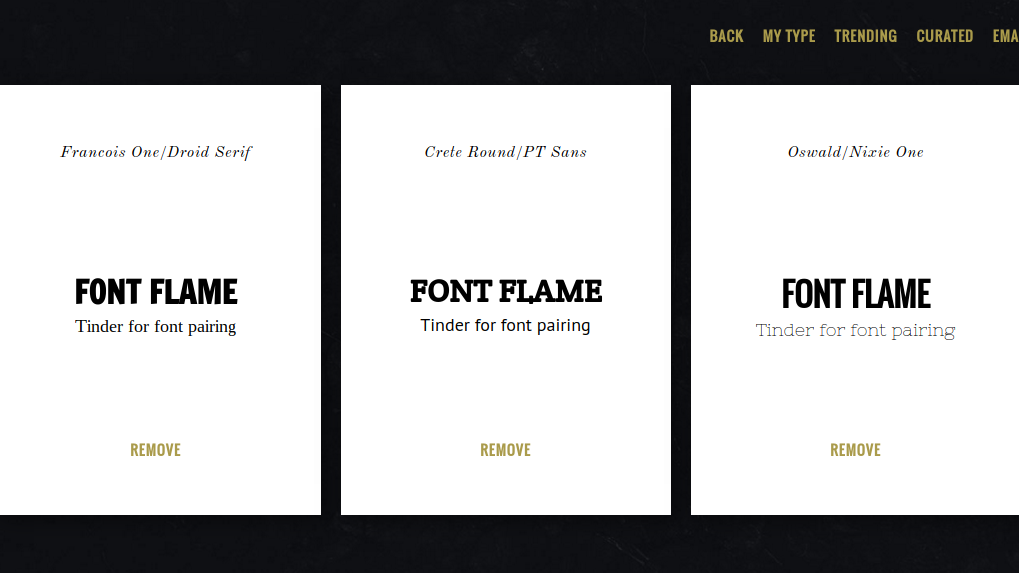
Sağa doğru kaydır ! Rastgele fontların uyumu
Font Flame kendisini font eşleştirmenin Tinder’ı olarak adlandırır. Bu küçük araç tasarımlarınızda size yardımcı olmak için orjinal font eşleştirmeleri yapar. Jan Wennesland tarafından hazırlanan Font Flames, Google Yazı Tipi Kitaplığı’ndan yazı tiplerini çeker ve onları rastgele eşlemeler haline getirir. Beğendim veya beğenmedim butonlarını seçebilir ve tekrar gözden geçirmeniz için bir kenara bırakabilirsiniz. Belkide tasarımınızın cennette şarkı söylemesini sağlayacak bir tipografik eşleşme keşfedebilirsiniz
3. WHAT THE FONT

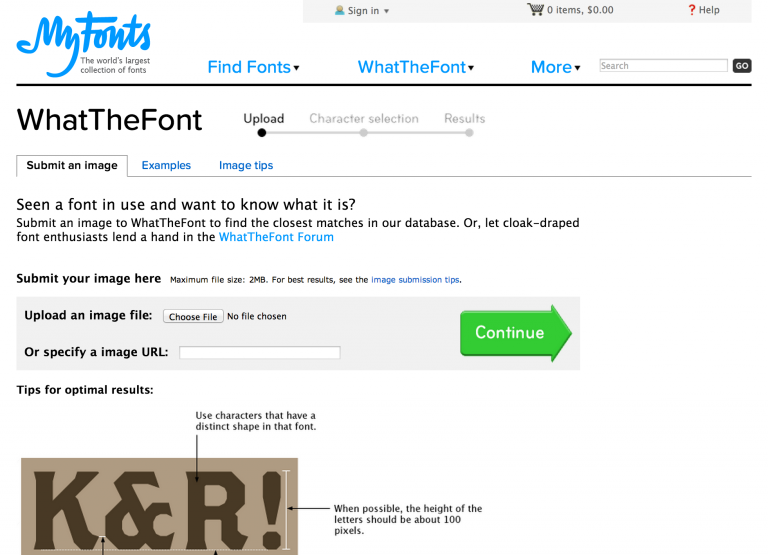
Bir görseldeki fontları bulmanıza yardımcı olur…
WhatFont, bir web sitesinde veya bir görselde kullanılan fontların hangileri olduğunu tespit eder. Bilgisayarınızdan 2Mb’ ı geçmeyen bir dosya seçersiniz. Devam et butonuna bastıktan sonra kullanılan fontla alakalı tahminlerini alaka düzeyine göre sıralar.
4. MOZVR
Mozilla, 2014 yılında Sanal Gerçeklik (Virtual Reality) deneyimini web üzerine taşıyan bir projeyle karşımıza çıkmıştı. Oculus Rift ve Google Cardboard gibi uygun fiyatlı VR cihazları destekleyen MOZVR, VR tabanlı web siteleri oluşturmak isteyen geliştiriciler için de GitHub üzerinde çeşitli kaynak kodlarını ve araçlarını da paylaşıyor. Hepsi çok iyi açıklanmış ve tamamen ücretsiz.
5. LINGO

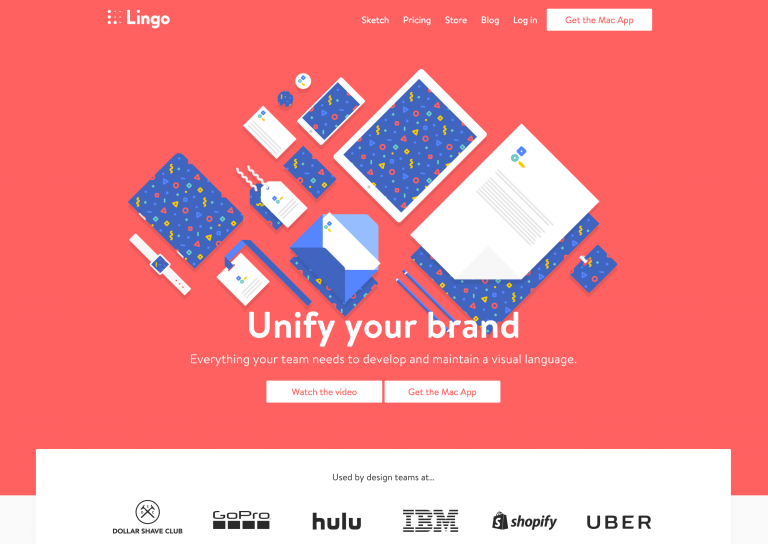
Lingo harika zaman kazandırır !
Thenounproject, dünyanın dört bir yanındaki tasarımcıların sembollerini ve şekillerini kullanmanızı sağlayan tanınmış bir web sitesidir. Şimdi ise piyasaya çıkardıkları Lingo App sayesinde görsel kütüphanenizi düzenli klasörler şeklinde oluşturabiliyorsunuz. Kategorilerine göre dizebiliyorsunuz. Bulut yapısıyla bir çok platformda bağımsız çalışabiliyorsunuz. İçerisinde barındırdığı görseller tamamen UX/ UI standartlarına uygun ve çok kullanışlı.
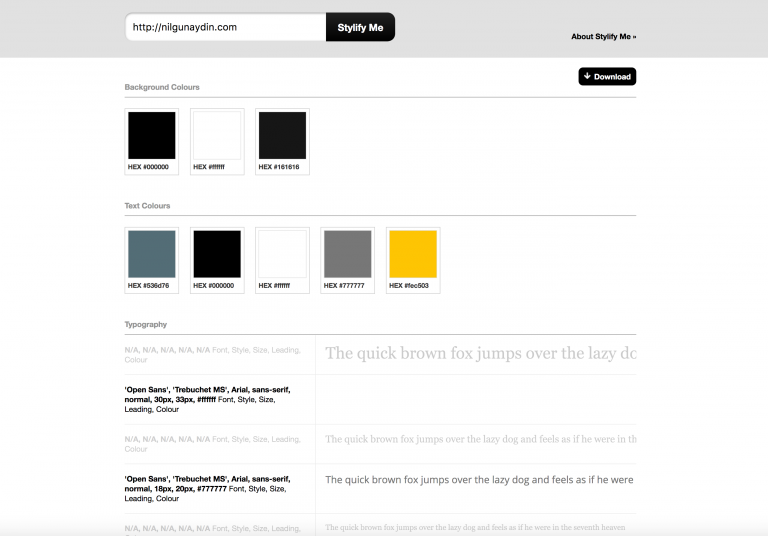
6. STYLIFY ME

Bu kullanışlı araçla harika renk kombinasyonlarını al!
Bir web sitesinde istediğiniz bir fontu bulmuşsunuzdur ancak adının ne olduğunu bilmiyorsanız, muhtemelen WhatTheFont’ a bakacaksınız. Fakat stylifyme ile beğendiğiniz web sitesinin arka plan renklerini, metin renklerini, görüntü boyutları ve tipografisini- yalnızca yazı tipi değil aynı zamanda stil, boyut kısacası herşeyini- alabilirsiniz.
Kısaca, Stylify Me, bir web sitesinin tasarım stili rehberini çıkarır. Bu verileri sizinle paylaşır.
Bir sitesinin görünümünü beğenirseniz, tek yapmanız gereken, en üstteki arama menüsündeki URL’yi girmek ve renklerin tam HEX değerlerini de içeren tüm tasarım ayrıntılarını görebilirsiniz. Hatta tüm bilgileri bir PDF olarak da indirebilirsiniz.
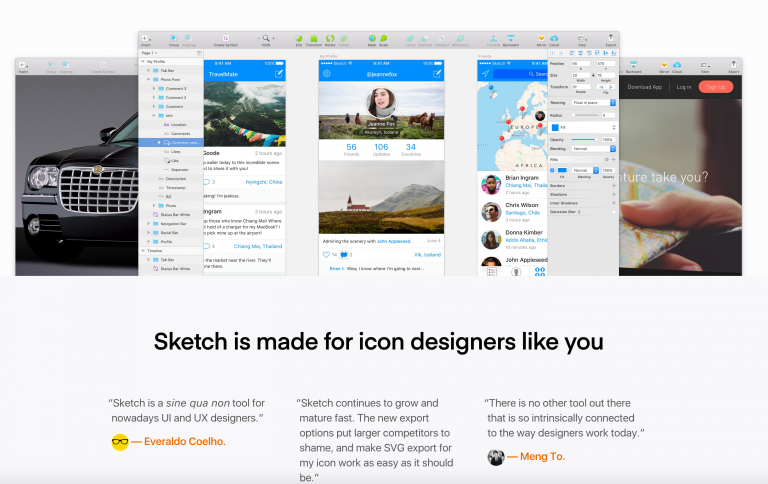
7. SKETCH APP

UI/UX tasarımcıları için prototip aracı
Bohemian Coding tarafından 2010 yılında piyasaya sürülen harika bir prototip aracı. Bu aracı 3D modelleme programı SKETCH UP ile karıştırmayın Sketch app bir UX/UI(kullanıcı deneyimi / kullanıcı arayüz) prototip uygulamasıdır. Diğer tasarım programlarına oranla çok daha seri ve kullanışlı bir arayüze sahip. Özellikle, ekran tasarımları ile ilgileniyorsanız, wireframe çizerken hızlanmak istiyorsanız ve “ikon tasarımlarını da burada hallederim ya ” diyorsanız şiddetle tavsiye ederim.
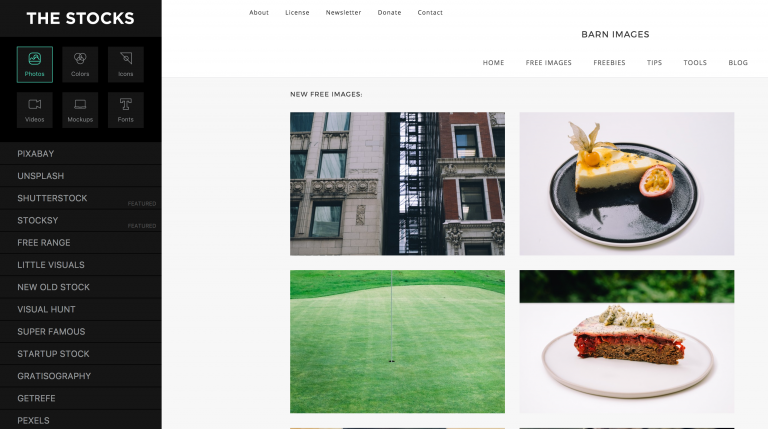
8. THE STOCKS

Bedava stock fotoğraflar indirebilirsiniz !
The Stocks sayesinde yüzlerce ücretsiz stock görselleri yüksek çözünürlükte indirebilirsiniz. 19 adet ücretli-ücretsiz Stock Photo web sitesini bir araya toplamışlar, Harika !
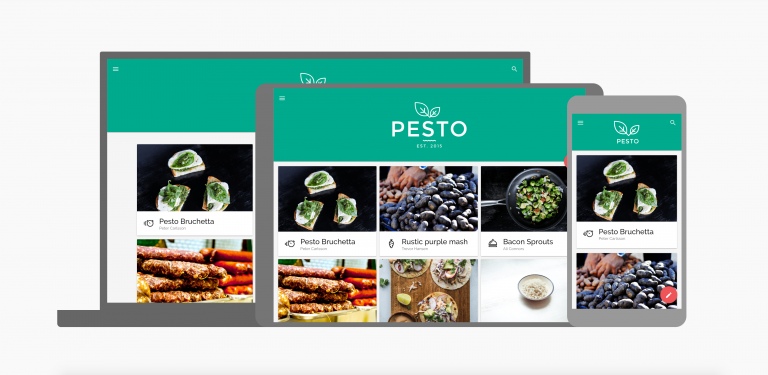
9. RESIZER

Web Sitenizin responsive kalitesini kontrol etmek için…
Google’ın design lab atölyesinden çıkan, Resizer sitenizin farklı ekranlarda nasıl gözüktüğünü tek ekranda gösteren bir uygulamadır. Hedef kitlemizin %38’lik kısmı mobil ekranlardan trafik sağlıyor. Bu da tasarladığınız web sitelerinin mutlaka responsive(ekran uyumlu) olması gerektiği sonucunu çıkartıyor. Resizer sayesinde sitelerinizi mobil uyumluluk konusunda hızlıca kontrol edebilirsiniz.
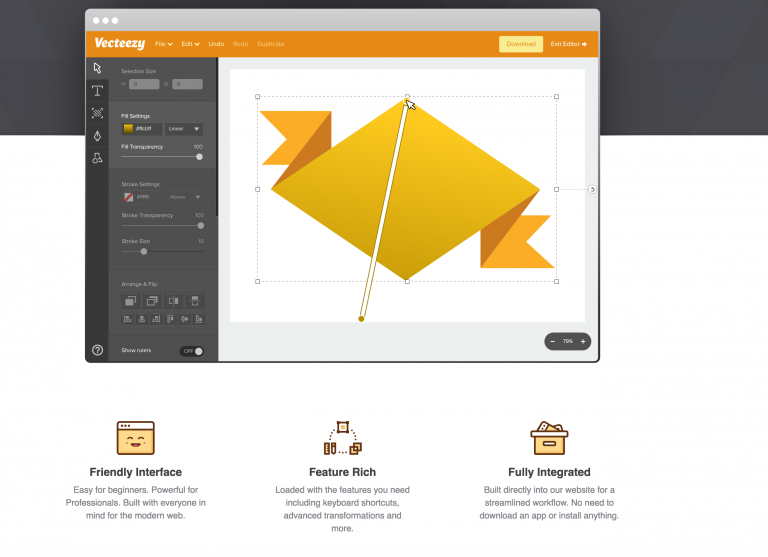
10. VECTEEZY EDITOR

Vecteezy ücretsiz ve premium vektör çizimler indirebileceğiniz bir sitedir. Şimdi Vecteezy çizimlerde değişiklikler yapmak veya sıfırdan kendi vektörlerinizi oluşturmak için kullanılabilen bir düzenleyiciye sahip. Tarayıcıda vektörleri düzenlemek oldukça kullanışlı. Özellikle chrome ve opera tarayıcılarında denemenizi tavsiye ederim.








Yapay Zeka: Grafik Tasarımcıların Yeni En İyi Arkadaşı
Seo Nedir? Tasarımcılar için SEO
Web Site Tasarımcısı Olma Yolculuğu
Adobe CC 2018 Ücretsiz İndirme Linki
Grafik Tasarımın Geleceği
Yapay Zeka: Grafik Tasarımcıların Yeni En İyi Arkadaşı
Seo Nedir? Tasarımcılar için SEO
HTML ve CSS için Renk Kaynakları