Hala yaptığınız sitelerde düz metinler kullanıyorsanız bildiklerinizi unutun! HTML5 ve CSS3 yenilikleriyle beraber sitenizdeki yazıları ön plana çıkartmak ve daha fazla okunmasını sağlamak sizin elinizde.
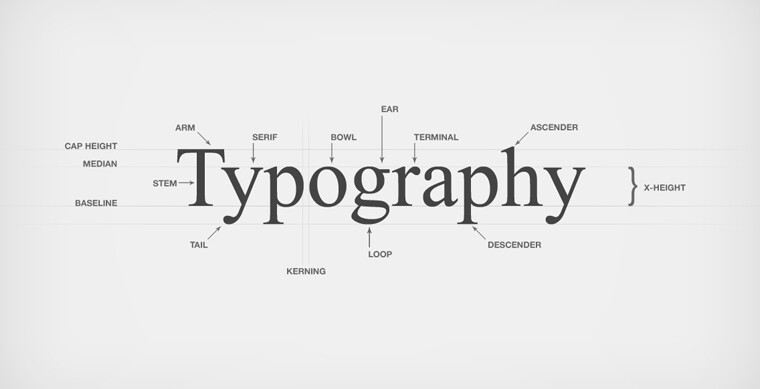
Öncelikle webde tipografi sitenize seçtiğiniz fonttan daha fazlasıdır. Fontların büyüklüğünü, küçüklüğünü, satır başlarını ayarlayarak sadece fontlarla yapılan sunum biçimidir.
Bu konuda 7 adımda daha verimli bir içerik sayfası nasıl oluşturulur anlatmaya çalışacağım.
Baçlangıç
Öncelikle CSS yazabilmemiz için bir HTML içerik oluşturup CSS taglarını isimlendirmemiz gerekiyor.
Aşağıdaki HTML üzerinde hiç bir değişiklik yapmadan CSS kodlarıyla farklı bir ekran görünümüne kavuşturacağız.
Sayfanın önizlemesini adım adım buradan inceleyebilirsiniz.
Aşağıdaki örneği kullanabilirsiniz.
[code lang=”html”]<h1>Bir Web Sitesi<span> Kaç Paraya Yapılmalı?</span></h1>
<div class="meta">Konu <span>Yazarı</span> <span>Mustafa BAL</span></div>
<div class="body">
<p>Web sitesi yaparken veya yaptırırken en önemli özelliklerden biri de tartışmasız fiyattır. </p>
<p>Müşteri her zaman düşük fiyatlı başarılı işler ister, bizde referans olabilecek ve para kazanacağımız işler yapmak isteriz ama bu hiç bir zaman böyle olmaz varsa da çok nadirdir. Bu konuyu yazmamdaki en büyük neden bugün gencgrafiker.com üzerinde gördüğüm aşağıdaki reklam oldu. Web tasarımcı olarak bir çok web sitesi tasarımı yaptım. Bazen sadece UI yazdım bazen ise de sadece PSD tasarımlarla arayüz hazırladım. Bilgisayarın başında geçirdiğiniz vakit bazen günler alabiliyor, projenize yoğunlaşıp nakış işler gibi UI yazmak inanın keyifli fakat zaman kavramını göz önünde bulundurduğunuzda gerçekten buna değiyor mu diye düşünüyorsunuz.</p>
<date>Oluşturma: 4 Eylül 2013 Çarşamba</date>
</div>[/code]
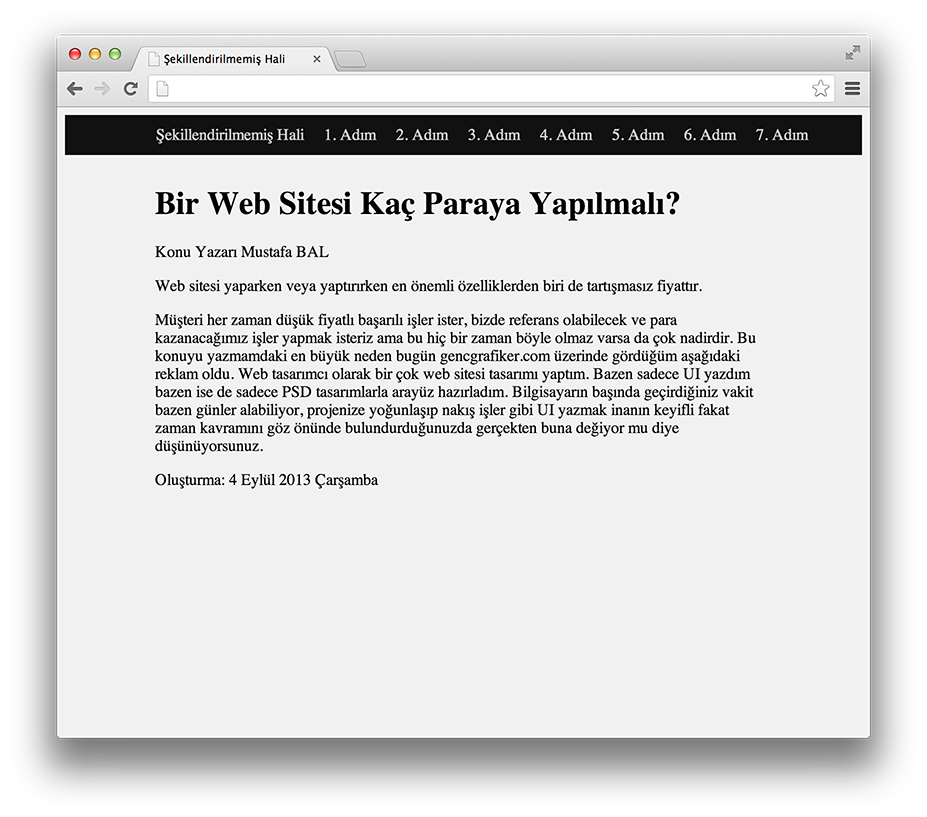
Yukarıdaki kodları bir HTML sayfasına yapıştırdığınızda aynı aşağıdaki gibi görünücektir. Yukarıda görünen menü HTML içinde olmadığı için o kısım görünmeyecek.
1. Adım
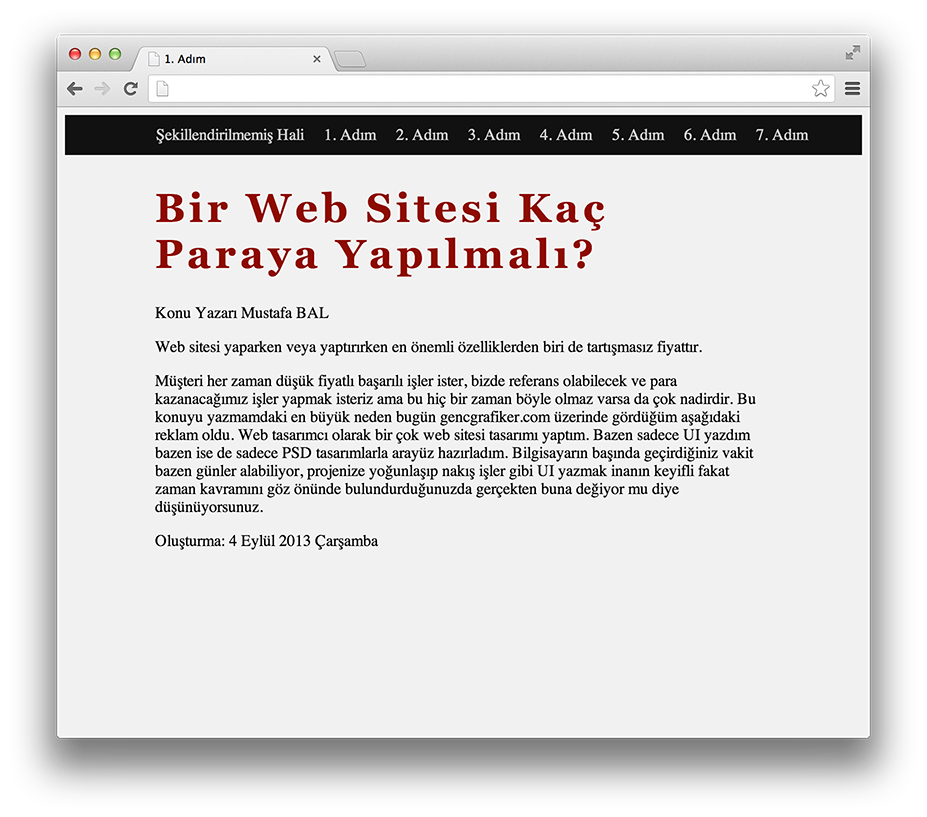
İlk adımda başlığın boyutunu ve rengini değiştireceğiz.
[code lang=”css”]h1{font-size: 2.5em;
font-family: Georgia;
letter-spacing: 0.1em;
color: rgb(142,11,0);
text-shadow: 1px 1px 1px rgba(255,255,255,0.6);}[/code]
Yukarıdaki CSS kodları sayfanıza uyguladığınızda aşağıdaki gibi bir görünüm kazanacaktır.

2. Adım
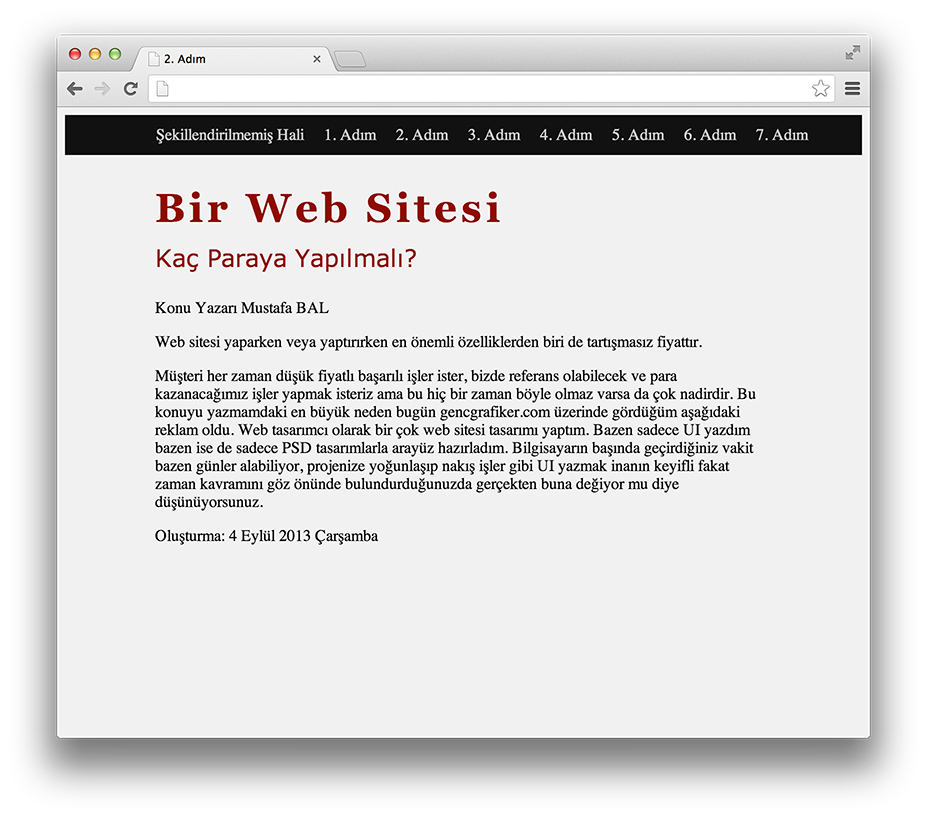
Bu adımda ise başlığı biraz daha şekillendirerek vurgu yapmak istediğimiz kısmı yukarıda büyük, uzun kısmını ise vurgu yaptığımız yerin hemen altında ve küçük yazmasını sağlayacağız.
[code lang=”css”]h1 span{ display: block;
margin-top: 0.5em;
font-family: Verdana;
font-size: 0.6em;
font-weight: normal;
letter-spacing: 0em;
text-shadow: none; }[/code]
Yukarıdaki CSS kodları sayfanıza uyguladığınızda aşağıdaki gibi bir görünüm kazanacaktır.

3. Adım
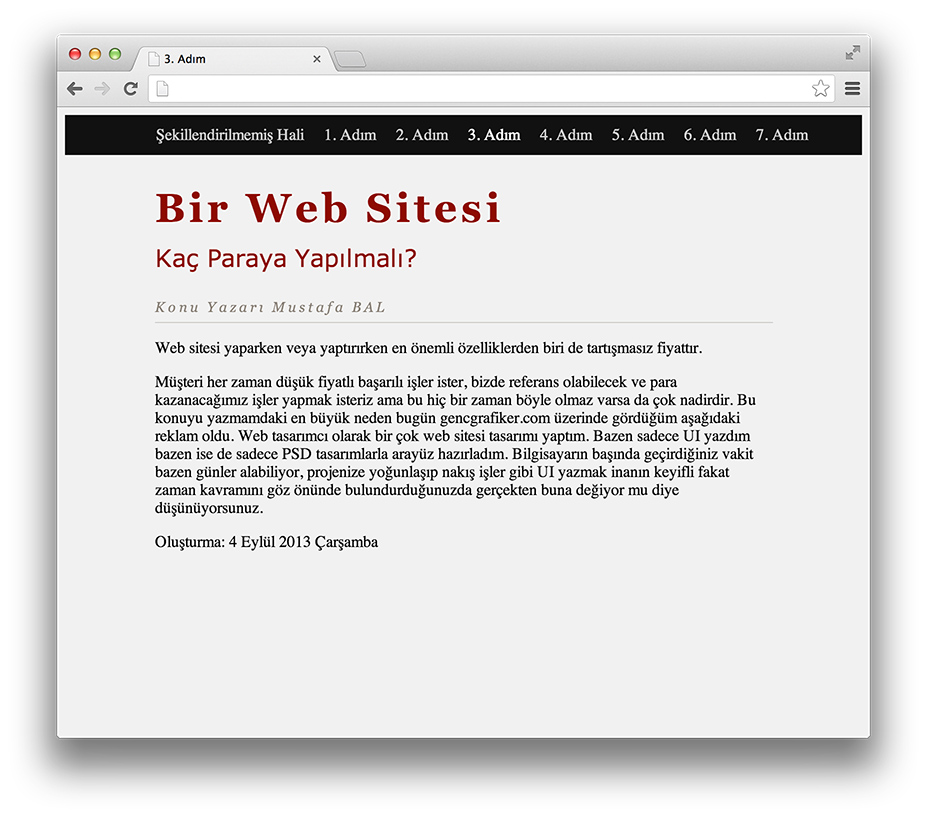
Konu başlığımızın düzenlemesini yukarıdaki adımlarda bitirdik. Bu adımda konu yazarı bölümünü düzenleyeceğiz. Çok fazla dikkat çekmemesi için boyutunu küçültüp, rengini biraz daha soluk yapacağız.
[code lang=”css”].meta{ font-family: Georgia;
color: rgba(69,54,37,0.6);
font-size: 0.85em;
font-style: italic;
letter-spacing: 0.25em;
border-bottom: 1px solid rgba(69,54,37,0.2);
padding-bottom: 0.5em;}[/code]
Yukarıdaki CSS kodları sayfanıza uyguladığınızda aşağıdaki gibi bir görünüm kazanacaktır.

4. Adım
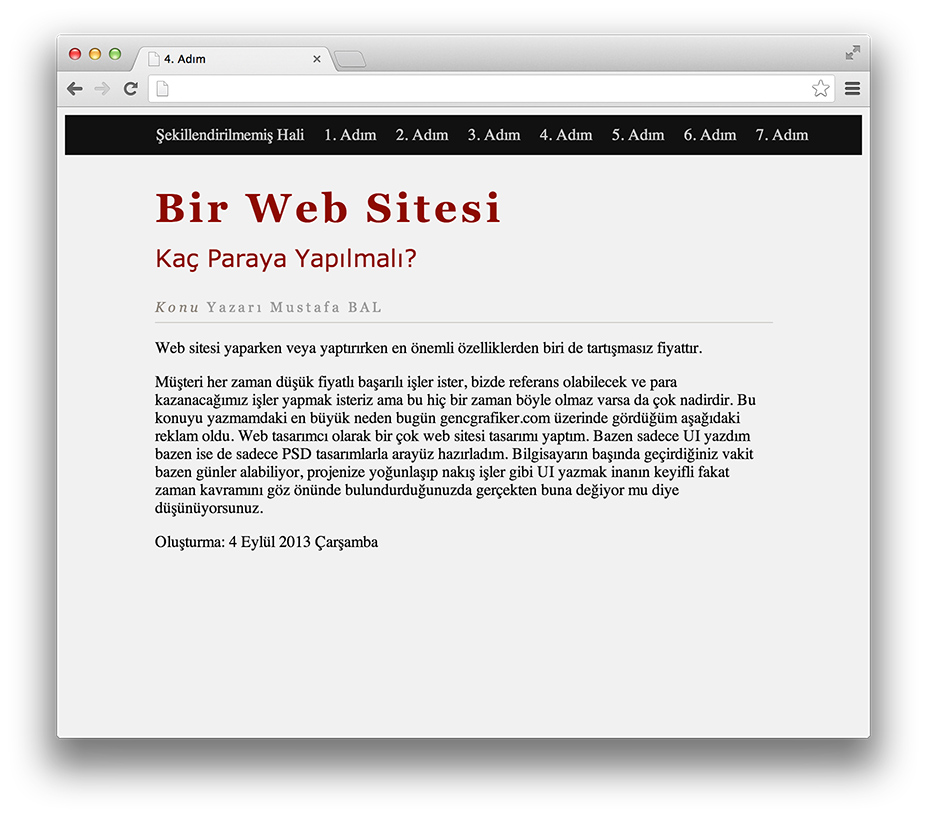
Sadece yazar ismini italik olmayacak şekilde düzenleyip, yazarın ismine biraz vurgu yapabiliriz.
[code lang=”css”]
.meta span{ text-transform: capitalize;
font-style: normal;
color: rgba(69,54,37,0.8);}[/code]
Yukarıdaki CSS kodları sayfanıza uyguladığınızda aşağıdaki gibi bir görünüm kazanacaktır.

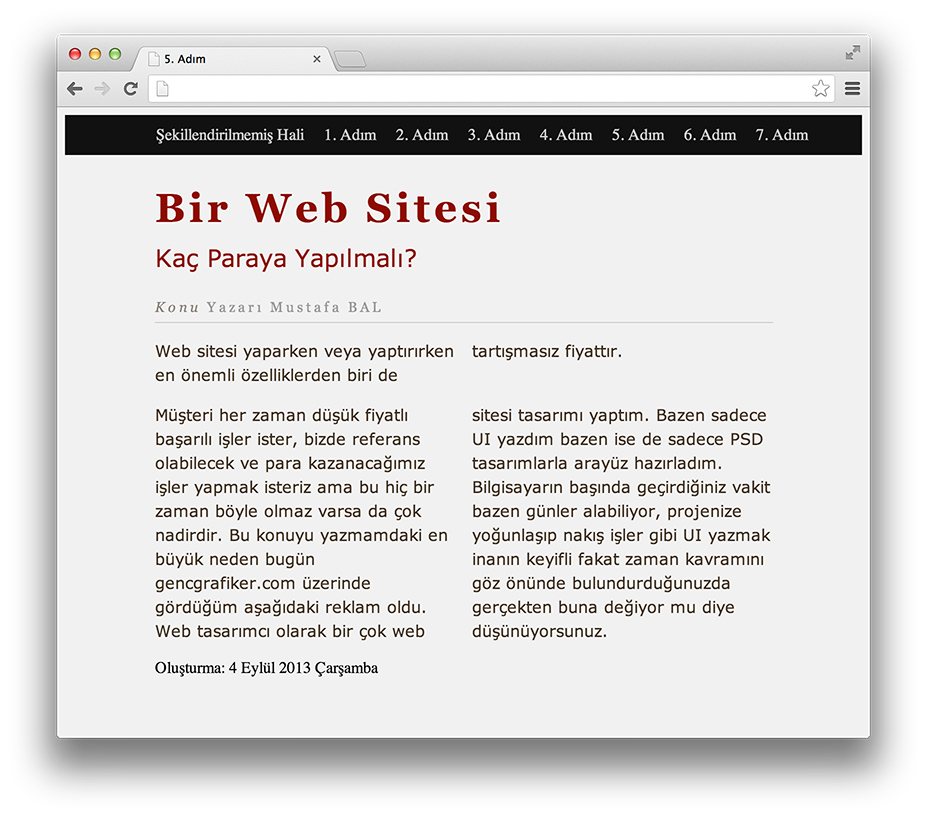
5. Adım
Bu adımda içerik alanımızı farklı bir div yada içerik alanı kullanmadan CSS3 kodları kullanarak ikiye böleceğiz. Böylelikle içeriğinizi okuyan ziyaretçilerinizin daha rahat odaklanmasını sağlayarak, bir dergi okuyormuş hissini verebilirsiniz. Ayrıca içerik bölümündeki yazıların daha rahat okunması için rengini ve fontunu da değiştiriyorum.
[code lang=”css”]
.body p{ font-family: Verdana;
-moz-column-count: 2;
-moz-column-gap: 1em;
-webkit-column-count: 2;
-webkit-column-gap: 1em;
column-count: 2;
column-gap: 1em;
line-height: 1.5em;
color: rgb(69,54,37);}[/code]
Yukarıdaki CSS kodları sayfanıza uyguladığınızda aşağıdaki gibi bir görünüm kazanacaktır.

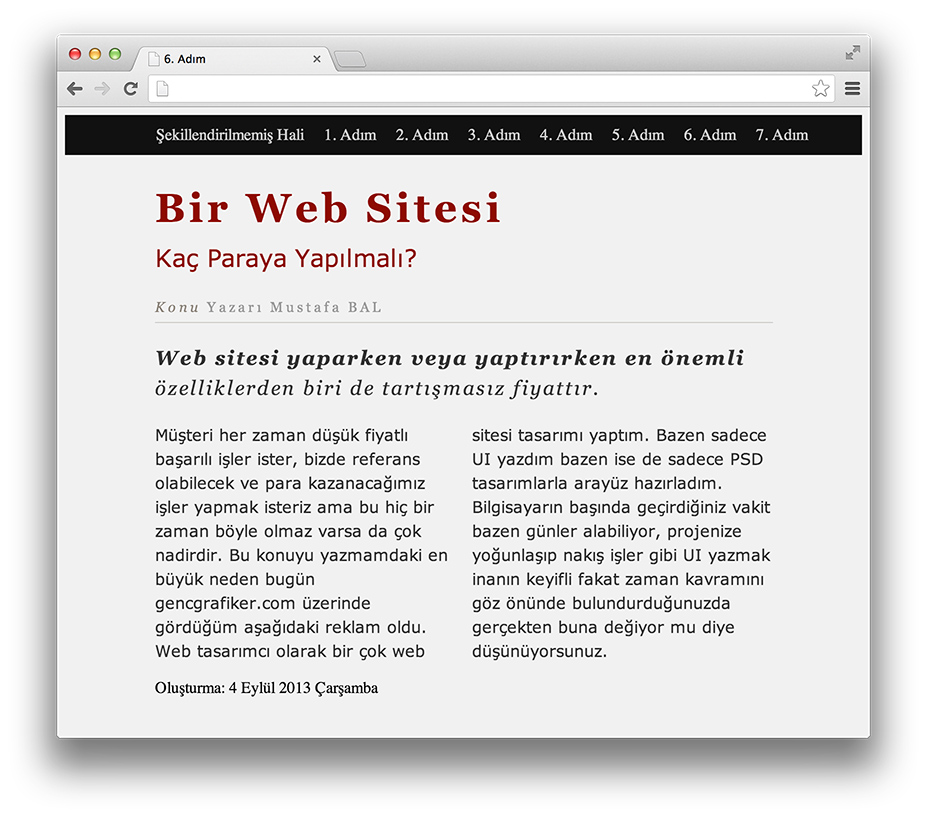
6. Adım
CSS3 ile birlikte öncesini ve sonrasını, ilk P tagı yada son P tagı şekilinde belirtebilirsiniz. Bu adımda .body içindeki ilk P tagını farklı şekilde biçimlendirip içeriğini ikiye bölmeden bütün olarak kullanacakğız. Ayrıca ilk P tagının içindeki ilk satırı bold yaparak metin başlangıcına vurgu yapacağız.
[code lang=”css”]
.body p:first-child{ font-size: 1.25em;
font-family: Georgia;
font-style: italic;
-moz-column-count: 1;
-webkit-column-count: 1;
column-count: 1;
letter-spacing: 0.1em;}
.body p:first-child:first-line{ font-weight: bold;}[/code]
Yukarıdaki CSS kodları sayfanıza uyguladığınızda aşağıdaki gibi bir görünüm kazanacaktır.

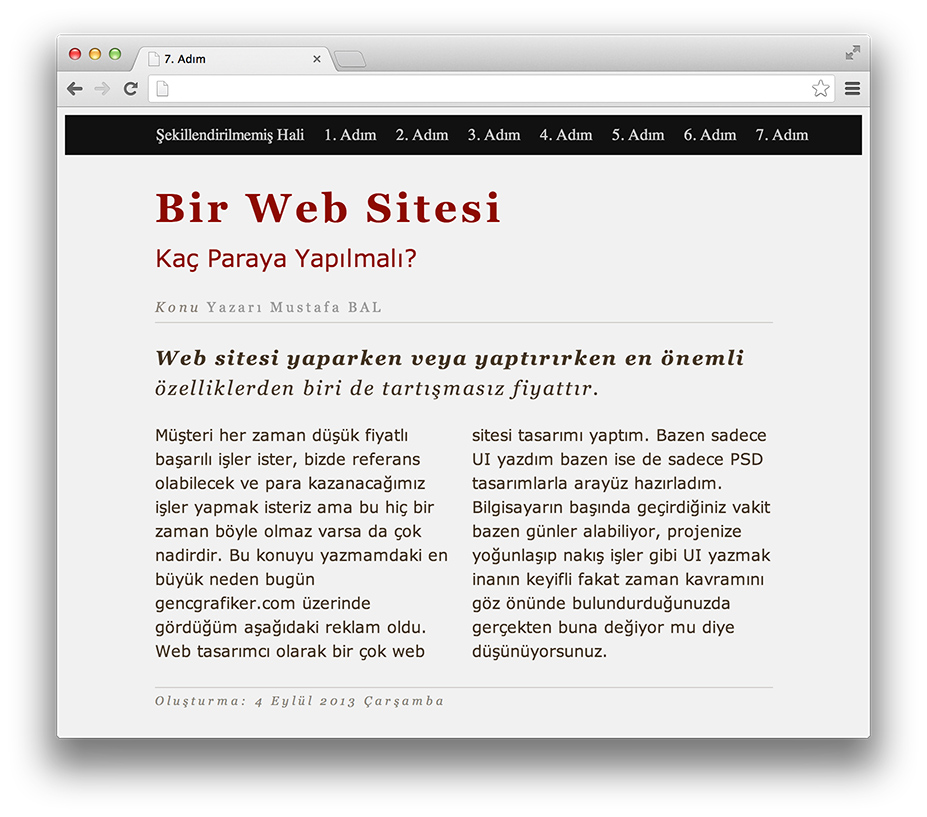
7. Adım
Son adımda ise sayfa sonundaki oluşturma tarihini sayfamızın yapısına daha uyumlu şekilde düzenliyoruz.
[code lang=”css”]
date{ font-family: Georgia;
color: rgba(69,54,37,0.6);
font-size: 0.75em;
font-style: italic;
letter-spacing: 0.25em;
border-top: 1px solid rgba(69,54,37,0.2);
display: block;
padding-top: 0.5em;
margin-top: 2em;}[/code]
Yukarıdaki CSS kodları sayfanıza uyguladığınızda aşağıdaki gibi bir görünüm kazanacaktır.

Sonuç ve Hazırlanan Şablonu İndirme
Yukarıda anlatılan gibi bir örnekle en az şekilde HTML kod kullanarak kendinize tipografik görünümlü bir içerik sayfası yapabilirsiniz. Yukarıda anlatılan içeriklerin ön izlemesini buradan inceleyebilir. İsterseniz anlatılan çalışmanın HTML dosyalarını ücretsiz olarak buradan indirebilirsiniz.
Kopyalamak yerine lütfen konuya link veriniz teşekkürler.









Yorum CSS3 ile Tipografi Oluşturma
Adobe CC 2018 Ücretsiz İndirme Linki
Lazer Kesimli Kartvizit Tasarımları
25 Farklı Yaratıcı Broşür Örneği
Farklı Kartvizit Tasarımı Örnekleri
Grafik Tasarımın Geleceği
Yapay Zeka: Grafik Tasarımcıların Yeni En İyi Arkadaşı
Seo Nedir? Tasarımcılar için SEO
HTML ve CSS için Renk Kaynakları