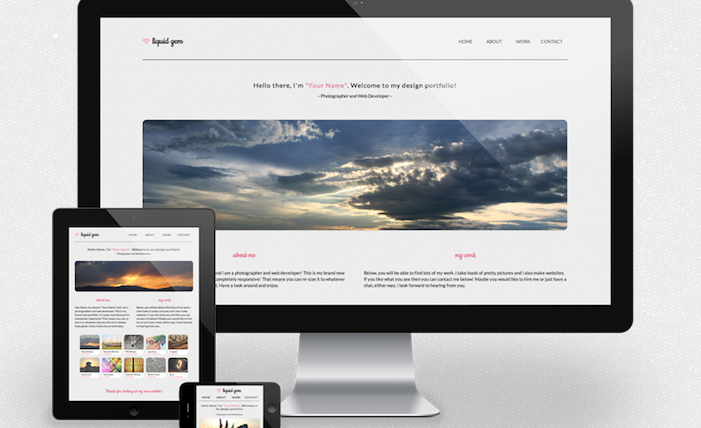
Artık responsive tasarımlar yavaş yavaş oturmaya başladı biraz zahmetli fakat proje tamamlandıktan sonra özellikle mobil ve tablet cihazlarda gerçek anlamda kullabilirliği arttırmış bir tasarım yapmış oluyorsunuz.
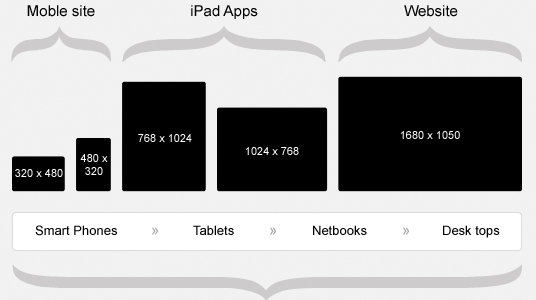
Uyarlanabilir bir tasarım geliştirirken dikkat etmeniz gereken çok şey var, hangi çözünürlükte sitenin nasıl çalışması gerektiğini planlamak bunların en başında geliyor. Çünkü siteniz tabletlerde farklı davranırken, mobil cihazlarda iyice farklılaşarak dahada küçülüyor ve bu da fontların sıkışması anlamına geliyor.

Her ne kadar küçük ekrana duyarlı bir siteniz olsa da ziyaretçiler yazıları okuyamadıktan sonra yada büyük büyük görüp siteyi aşağıya doğru uzun hissettikten sonra çok fazla işe yaramıyor, aksine bu durum sitenizin kullanılabilirliğini düşürüyor.
Örneğin; 14px içerik boyutu bilgisayarlar için okunabilir bir font iken tablet ve mobil cihazlarda biraz büyük durabilir. Bunun en büyük çözümü ise fontlarınızın boyutunu CSS’de % değeriyle yada em değeriyle vermeniz gerekiyor.

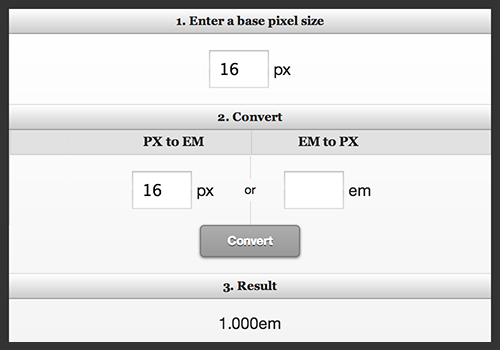
Bu konuyu biraz açmak gerekirse 16px yazı boyutu = 1em = %100 = 12pt anlamını taşımaktadır. Yani CSS’de bu değerlerden her hangi birini kullandığınızda font boyutunuz aynı görünecektir. Bunu her font için hesap etmek oldukça zor olabilir ama istediğiniz fontun çevrilmiş boyutlarını sizin için hesaplayacak kullanışlı bir site var.
pxtoem.com bu site sayesinde kullanmak istediğiniz font boyutunun diğer birimlerdeki boyutlandırma ifadelerini kolayca öğrenebilirsiniz. Responsive tasarım geliştirirken genel olarak em birimi kullanılmaktadır. Nedeni ise değersel olarak çok daha fazla sayı ile boyutlandırma yapmasından dolayıdır. Örneğin; 14px, 0.875em şeklinde gösterilmesi gibi 14px yerine 15px yazabilirsiniz ama em biriminde bu değer 0,876em olarak büyümeye devam edebileceği için font boyutları birden büyümez ara değerlerde büyüklükler verebilirsiniz.
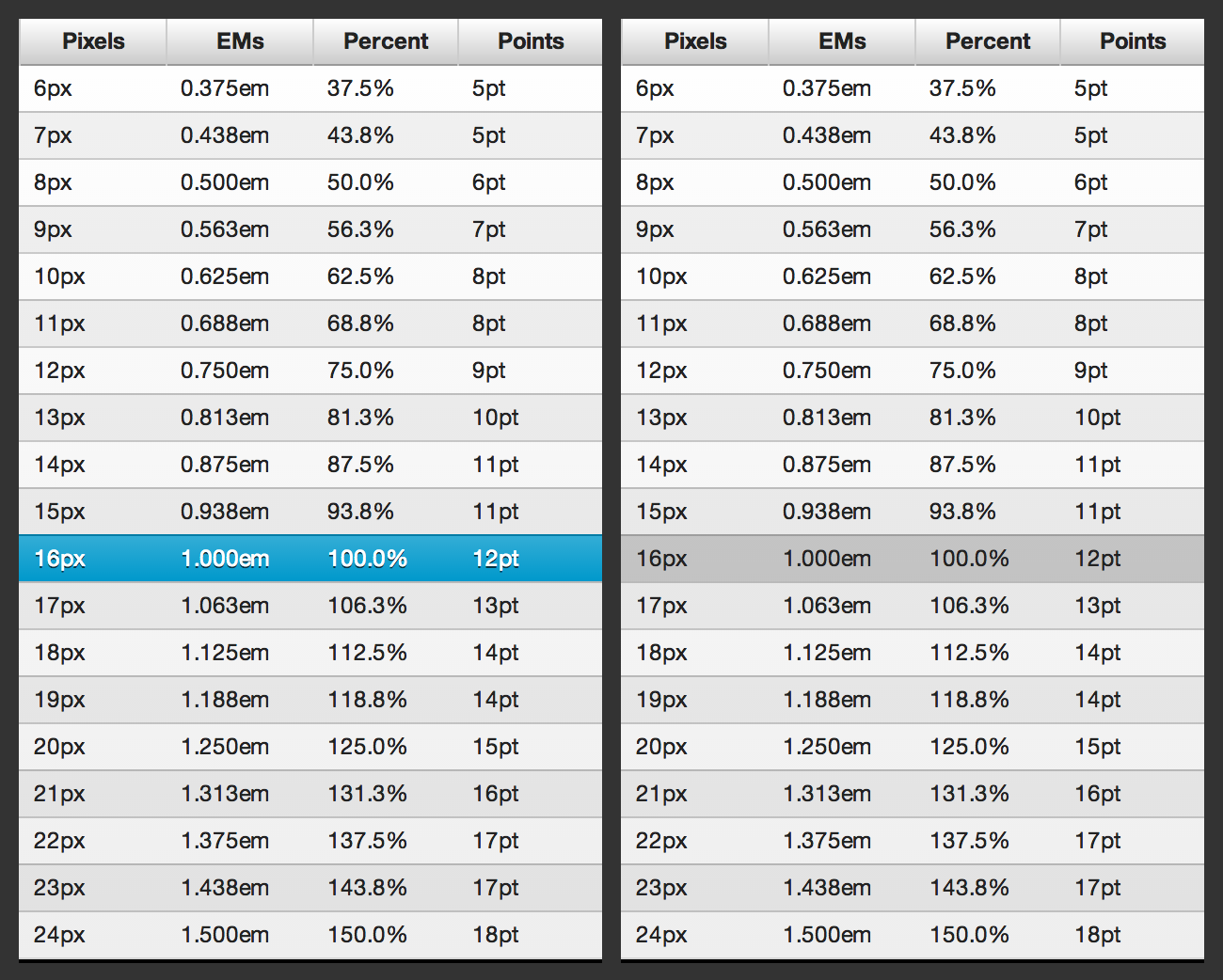
En sık kullanılan fontların pixel, em, yüzdesel ve punto olarak karşılıkları aşağıdaki tabloda yer almaktadır, bunların dışındaki font boyutlarını pxtoem.com üzerinden çevirip kullanabilirsiniz.









Yorum PXtoEM ile Responsive Fontlar
Seo Nedir? Tasarımcılar için SEO
Adobe CC 2018 Ücretsiz İndirme Linki
Lazer Kesimli Kartvizit Tasarımları
25 Farklı Yaratıcı Broşür Örneği
Grafik Tasarımın Geleceği
Yapay Zeka: Grafik Tasarımcıların Yeni En İyi Arkadaşı
Seo Nedir? Tasarımcılar için SEO
HTML ve CSS için Renk Kaynakları