İnternetle haşır neşir olan internet kullanıcılarının büyük bir bölümü telefonlarında mobil uygulama kullanmakta, hatta bazen iyi firmaların büyüklüğünü ölçmek adına “mobil uygulaması var mı?” diye sorduğumuz illa ki olmuştur. Bir çok kullanıcı daha az veri kullanımı oluşturduğu ve kullanımı daha kolay olduğu için bilgisayara ulaşamadığı durumlarda mobil telefonlarını kullanarak siteleri ziyaret ediyorlar. Peki ziyaret edilen siteler mobilde nasıl görünüyor.
Mobil uyumlu web siteler oluşturmak aslında hayal edildiği kadar zor değil. Fakat çok ziyaret edilecek sayfalarda, bazı mobil kurallara uymamız gerekiyor.
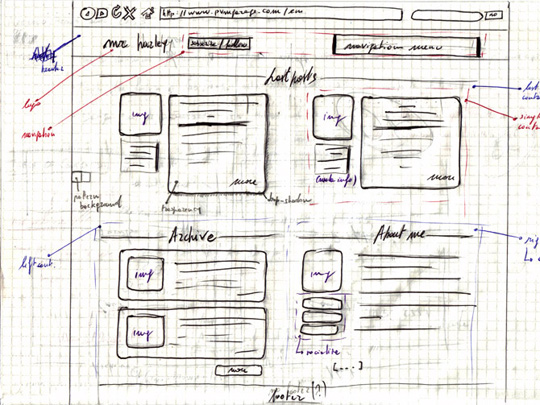
Bir Wireframe Kullanın
İlk olarak işe tasarlayacağınız alanı oluşturup olabildiğince detay çizin, kendinize detaylı bir taslak oluşturun, menü yapısı, bannerlar, kullanılacak ikonlar v.s. bunu en iyi şekilde eski usül elinize kağıt kalem alarak başlayın. Belli bir çalışma alanı oluşturup içine tasarımınızda olacak ayrıntıları doğaçlama yaparak yerleştirin. Profesyonel çalışmak isteyenler photoshopta başlayabilir. Dikkat edilmesi gereken en önemli nokta çalışma alanınızı telefonların ekran boyutunda oluşturup dar bir alanda çalışmak.

Boyutu Doğru Hesaplayın
Uygulama tasarlarken her zaman işaret parmağınız aklınızda bulunsun. Çünkü tasarladığınız web sayfası yada uygulama sadece işaret parmağınız ile yönetilecek. Bu yüzden kullanılabilirlik açısından objelerinizdeki en küçük boyutu 72x44px olarak hesaplayın, bu tıklamak için koyduğunuz butonun daha iyi farkedilmesini sağlayacaktır. Kullanımı zor olan sayfalar kısa sürede bıkkınlık verip sayfanın kapanmasına yol açar.
Menü ve Rahatlık Önemli
İlk kez mobil uygulama tasarımı yapanların en yayın olarak yaptığı hatalardan biri; kesinlikle bir web sayfası tasarlıyormuş gibi düşünmeyin. Mouse ile dokunduğunuz objeye parmağınızla dokunmak her zaman çok daha zordur. Bu yüzden olabildiğince ferah bir arayüz tasarımı yapmaya çalışın. Yoğun ve karmaşıklıktan kaçının, site içinde rahat dolaşımı sağlayabilmek için navigasyon menünüzü olabildiğince ön plana çıkartın. Sayfalarda rahat gezebilmek kullanılabilirliği arttırır.
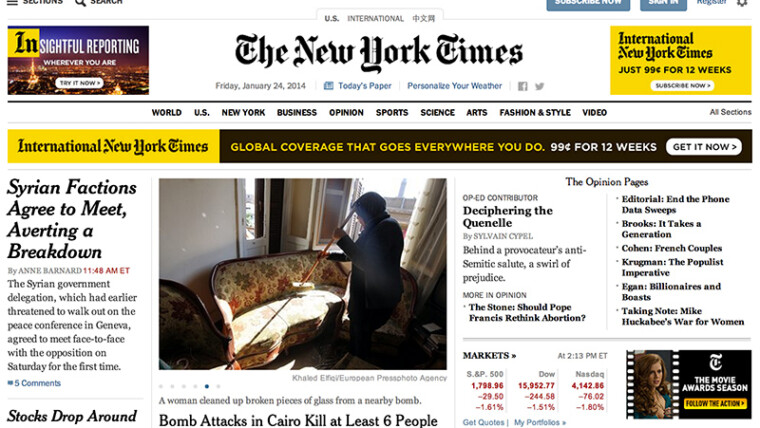
Standart Butonlardan kaçının
Bir web sitesi yaparken header menünün üzerinde tekrar bir iletişim gibi minik fontlarla yazılmış butonlar olur yada footerda gereğinden fazla link vardır. Bu tarz gereksiz butonları kullanmamaya dikkat edin. Hazırladığınız butonlara kadar marka kimliğini ön planda tuttuğunuzdan emin olun ve tabi hazır buton tasarımlarından kaçının.
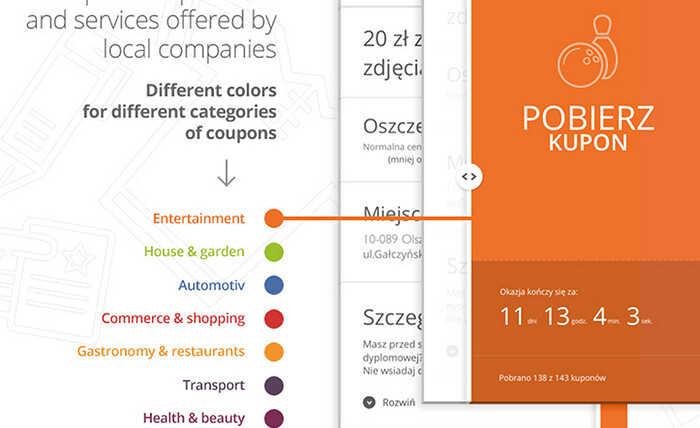
Kullanılabilirlik
Kullanılabilirlik çok önemli bu konuda yardım alabileceğiniz biri yoksa diğer mobil uygulamaları iyi inceleyin en azından sizinle ilgili sektörlerdeki arayüzleri… Bunun nedeni genel olarak kullanılan kurallar vardır ve bu kurallar genel olarak mobil tasarımlarda aynıdır, örneğin mobil tasarımlarda menü her zaman ele daha yakın yer olan yere fixed olarak konumlandırılır.
Bu konu hakkında ne düşünüyorsunuz ?








3 Yorumla Mobil Site Tasarımları için Faydalı İpuçları
Güzel bir yazı olmuş 🙂
Sosyal Medya Trendleri 2024
100.000’lerce Ücretsiz İkon Seti
Web Tasarımı Yaparken Dikkat Edilecek Trendler 2024
Adobe Color Nedir? Nasıl Kullanılır?
Grafik Tasarımın Geleceği
Yapay Zeka: Grafik Tasarımcıların Yeni En İyi Arkadaşı
Seo Nedir? Tasarımcılar için SEO
HTML ve CSS için Renk Kaynakları